WordPress Version 5 comes with a new standard editor called "Gutenberg". The concept of the new editor is geared to the editing of media-rich pages and articles. The new interface makes it even easier than before to create attractive pages.
With the 5er version of WordPress the new editor "Gutenberg" is delivered as standard editor. You can also install and test it in version 4.9.8 as a plugin. Since the editor is still under development (version 11/2018), there may be problems with existing plugins or themes. You should therefore definitely test the whole thing in a WordPress test installation before using the Gutenberg editor productively.
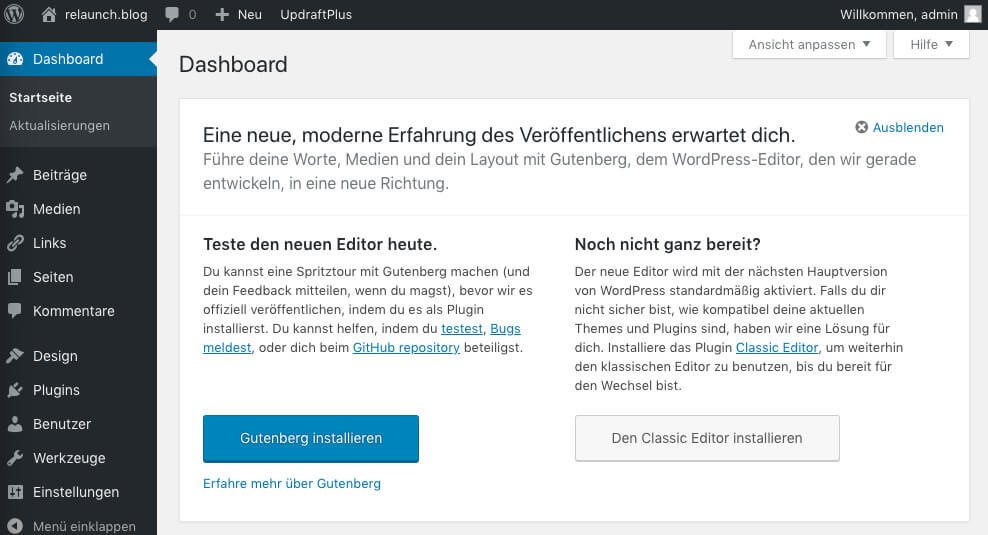
In the current version 4.9.8, the installation of the Gutenberg Editor is already offered on the dashboard:

To install, simply click on the blue "Install Gutenberg" button. Then click on the same button that is labeled "Activate Gutenberg" after the installation. Once everything has worked, a demo post will be opened.

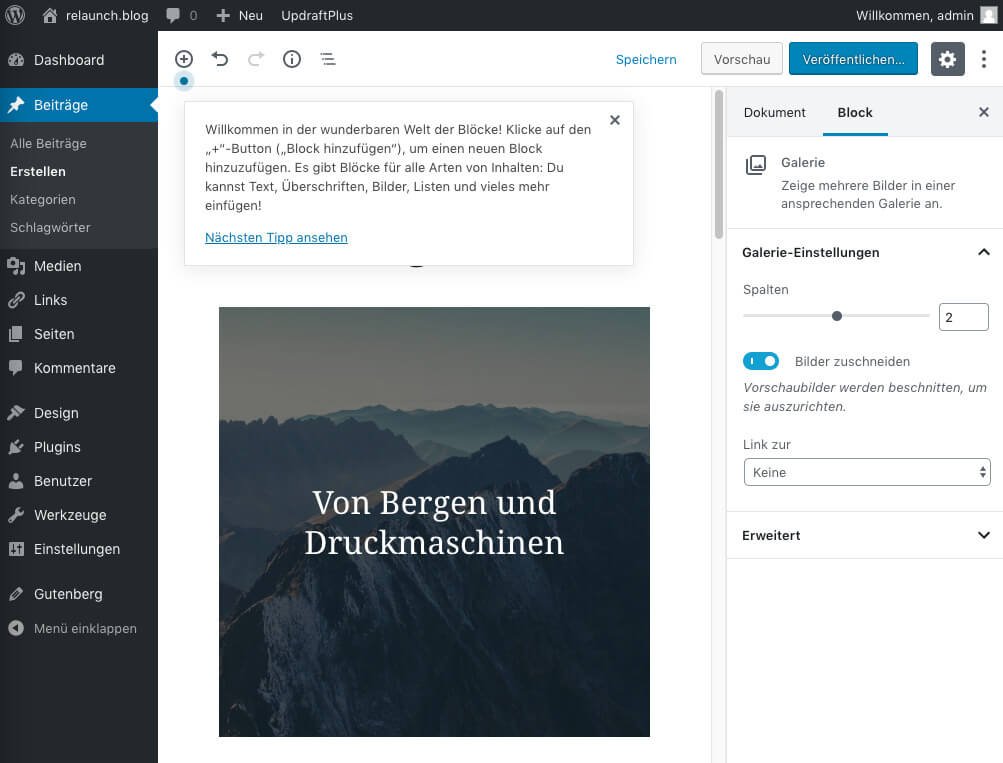
In this demo article you can now test the new functions of the Gutenberg editor to your heart's content. The biggest difference to the classic editor are the "Blocks".
Blocks are content elements that can be inserted, moved and copied in the posts simply by dragging and dropping them. Similar to a homepage construction kit, you can choose between different elements and layouts for the content in a block and thus design your contribution very flexibly and easily.
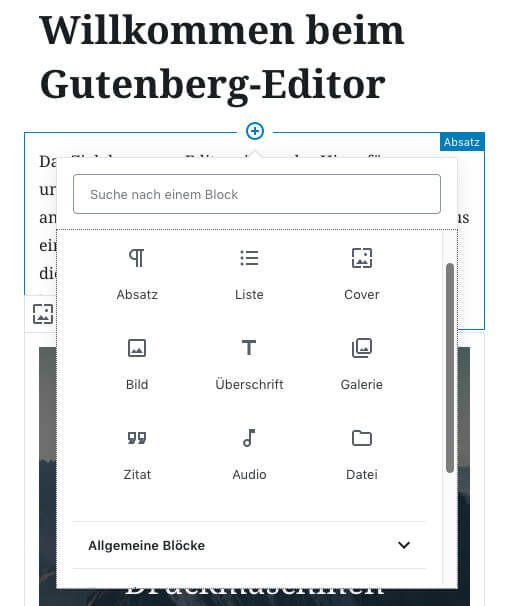
By clicking on the (+)-symbol (also called "inserter") above a block you can select a content element for a new block.

Each block gets its own editing menu adapted to the content element. The following screenshot shows the editing options for headings:

Forget the old shortcodes you had to use to format the content - you can now simply click on the element and edit it directly. You work in a visual environment where all changes are instantly visible.
Another advantage of the new Block feature is that plugins and themes can provide their own block elements, which can then be easily inserted via the blog selection menu.
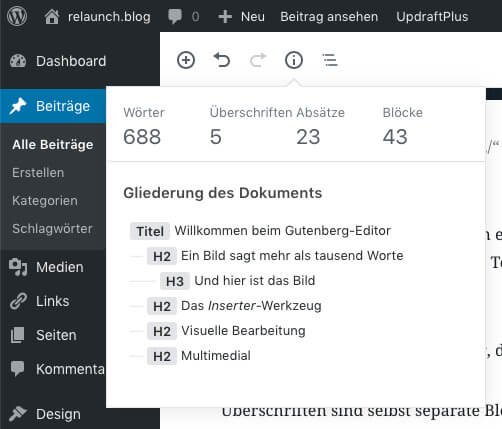
You know it from the classic editor: The number of words is displayed below the text field. In the Gutenberg Editor, the function has moved up and displays additional useful information about your post

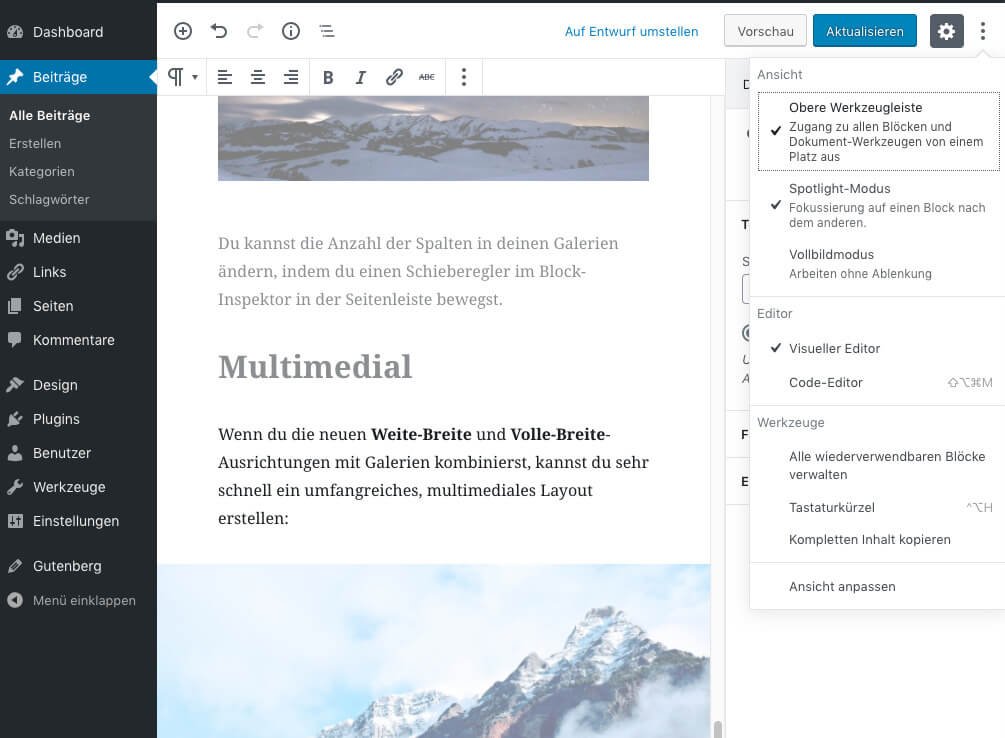
As in the classic editor version, the Gutenberg version also offers different views for editing contributions. The settings can be accessed via the three dots in the upper right corner:

By default, the toolbars always appear directly above the currently selected block. This can be a bit annoying, especially if the page consists of a lot of blocks. In this case, the toolbar can be displayed at the top. With the setting "Upper toolbar" it is always fixed at the upper edge of the contribution window.
In Spotlight mode, all inactive blocks are displayed more transparently so that you have the current block in focus and are not distracted by other elements.

In full screen mode, all navigation elements not required for editing the post are hidden. The new functions display a few additional icons that are required for adding and editing blocks. As in the standard editor, this view is designed for distraction-free writing.
The question now, of course, is what happens to the contributions created in the classic editor. But there is a solution: You can edit the old posts with the block element "Classic Editor". This element is automatically applied as soon as you want to edit conventional content with the Gutenberg Editor.
The following screenshot shows content created with the Classic Editor in the Gutenberg Editor:

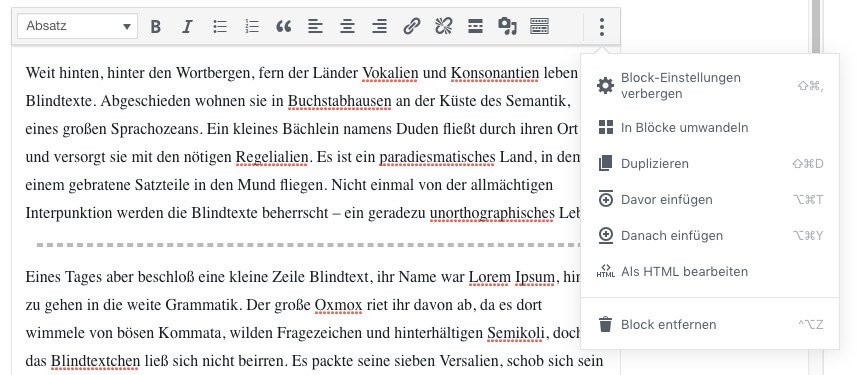
Of course you can also migrate your classic content to the new Gutenberg editor. To do this, click on "More options" (three points at the top right) and then select "Convert to blocks".

The individual paragraphs, headings and all other elements are then displayed in separate blocks and can be edited separately.
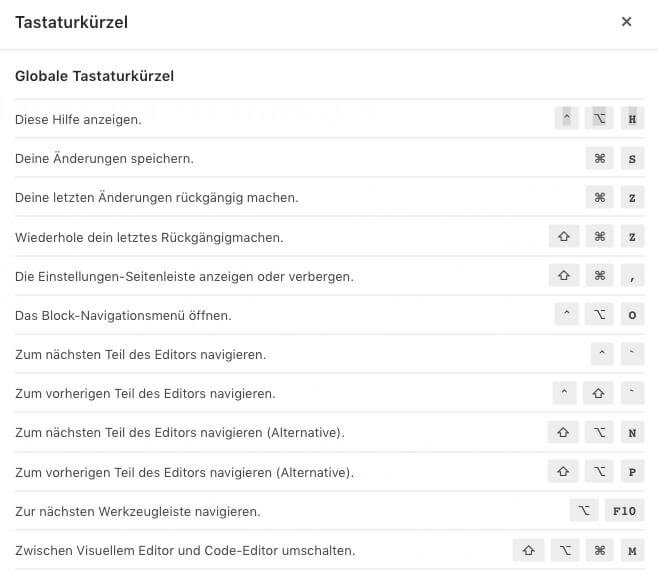
The new editor also brings some new (and old) keyboard shortcuts. For example, it is now possible to save contributions, switch between blocks, jump to the next toolbar and much more. These shortcuts can speed up working with the editor considerably. You can find all shortcuts in the Block menu on the right side or via the shortcut "^⌥H".

As already mentioned, the Gutenberg editor will be activated by default from version 5.0. Would you rather continue using the old editor? No problem - just install the plugin "Classic Editor": https://wordpress.org/plugins/classic-editor/. If there are problems with plugins or themes under the new editor, the installation of the classic editor is also useful.

The new Gutenberg Editor offers a wealth of innovative, useful features that are definitely worth trying. The design is greatly simplified. However, it remains to be seen whether you can write long blog posts better or faster with it - in the end, everyone has to find out for himself/herself. However, we recommend that you test the Gutenberg editor in any case. The best way is to install a new WordPress test environment on your hosting or locally on your computer.
If you now feel like trying out the new editor, then the following links can help you